今天就別廢話了,直接進入主題
時間 2024/9/22 下午10:08
地點 我房間
今天早上終於把芙莉蓮追完了,所以下午就調整了一下UI的顯示以及字體大小之類的小東西,那都提到了UI,今天就來講講只會顯示在用戶端的ScreenGui吧!
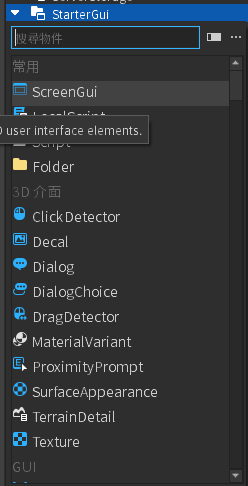
ScreenGui的顯示方法有很多,但如果要讓UI顯示在玩家的螢幕上,則需要在"StarterGui"中新增一個"ScreenGui"(如圖)
接著,就可以在ScreenGui中新增需要的物件了,那因為物件的名稱都很好懂(例如TextLabel、TextBox、TextButton、ImageLabel、ImageButton....之類的,功能都是字面上的意思),所以今天就不介紹屬性這塊了。今天主要會著重在Script的部分。
其實在Script中,要控制一個UI的屬性非常的簡單,請看下方程式碼
local Frame = script.Parent
Frame.Visible = False
這是一個控制UI是否要顯示的一段程式碼,稍微解釋一下各個名詞的意思
local 定義變數(定義後方需要有一個=,=左方為變數名稱,=右方為變數值)
script Script本身
Parent 母項
. 的
Visible 是否顯示(是為True,否為False)
當然,如果不想要在玩家進入遊戲後就把UI顯示給玩家,我們可以使用以下程式碼
local Frame = script.Parent
Frame.Visible = False
if --事件 then
Frame.Visible = True
end
在第一篇日誌有提過,--為註解
甚至,若你想要只讓部分玩家的UI顯示,可以直接把UI複製一份到指定的客戶端,請看下列程式碼
local ScreenGui = game.Workspace.ScreenGui --給定一個路徑,你可以把它放在任何地方,這邊就先以Workspace舉例
Workspace.Part.Touched:Connect(function(Hit --這邊放入的是要作用於此function的對象)
local Player = game.Players:GetPlayerFromCharacter(hit.Parent) --取得玩家
ScreenGui:Clone.Parent = Player.PlayerGui
)
上面的這段程式碼可能有點難懂,因為多了許多指令,各項指令的解釋為
:GetPlayerFromCharacter() 取得玩家資訊(以上面的程式碼為例,function要作用的對象叫做Hit,而function的觸發條件為: 當一個在"Workspace"名為"Part"的部件被"Touch了",那function觸發的對象就會是Hit,但這個Hit並不會是一個名為"Player"的物件,因為玩家是由各種不同的部件所組成的模型,所以Hit僅能代表碰到Part的部件,例如手臂、腳掌,頭、軀幹等等。所以必須要使用此指令來獲取玩家資訊,而在遊戲中玩家的模型的ClassName為"Character",而此指令就是從此Character來尋找遊戲中與此Character名稱相符的玩家,進而取得玩家的資料。)
:Connect 連結(這個指令與function息息相關,上面的寫法為在連結function的同時定義一個function,當然也可以先定義完再連結,總之他所扮演的角色就是連結事件以及function。)
Touched 觸碰(基本上只要是個模型都可以使用這個指令,判斷的依據就是此物件是否有被碰到,不管被什麼,除了空氣,畢竟Roblox裡沒有這東西)
:Clone 複製(將運行此指令的對象複製一份,但如果沒有給他一個母項,則此指令無效,像上面的程式碼給定的母項為PlayerGui,當然也是可以先複製在給定母項,只要把複製的物件儲存在一個變數值裡面就可以)
Clone指令的另一種寫法
local ScreenGui = game.Workspace.ScreenGui
local ScreenGuiClone = ScreenGui:Clone --將ScreenGui複製到此Value
Workspace.Part.Touched:Connect(function(Hit --這邊放入的是要作用此function的對象)
local Player = game.Players:GetPlayerFromCharacter(hit.Parent) --取得玩家
ScreenGuiClone.Parent = Player.PlayerGui --給定在變數值裡面的ScreenGuiClone的母項
)
以及function的另一種寫法
local ScreenGui = game.Workspace.ScreenGui
function CloneGui(Hit) --定義此function的名稱,如果使用第一個程式碼的寫法則不須定義名稱
local Player = game.Players:GetPlayerFromCharacter(hit.Parent)
ScreenGui:Clone.Parent = Player.PlayerGui
end
Workspace.Part.Touched:Connect(CloneGui) --連結function
那以上就是ScreenGui的基本介紹,因為ScreenGui與其他的UI的屬性基本一致,所以如果會使用ScreenGui那基本上使用其他的UI也是不會有太大的問題,需要注意的是,如果要調整客戶端的UI,則路徑應使用PlayerGui而不是StarterGui,因為StarterGui所管理的是玩家一進入遊戲時要顯示的UI,而PlayerGui所管理的是目前顯示在客戶端的UI,這是新手非常常犯的錯誤(連我第一次使用也搞不懂StarterGui與PlayerGui的差別),所以如果在製作關於UI的Script時UI沒有進行你所表達的指令的話,不妨檢查一下是否把PlayerGui與StarterGui搞混了喔~
以上為今日的日誌,明天我可能會做一些新的東西。
